Start by creating a React app using Vite, then install all the dependencies which will be need in this project. (i.e oneentry, react-router-dom, @tabler/icons-react).
OneEntry Headless CMS:
npm i oneentry
React-router-dom:
npm i react-router-dom
Tabler Icons For React:
npm install @tabler/icons-react
After installing all the dependencies, create the components folder and add these files(Signin.jx, Signup.jsx and Home.jsx).
Then let’s add the frontend codes for our App.
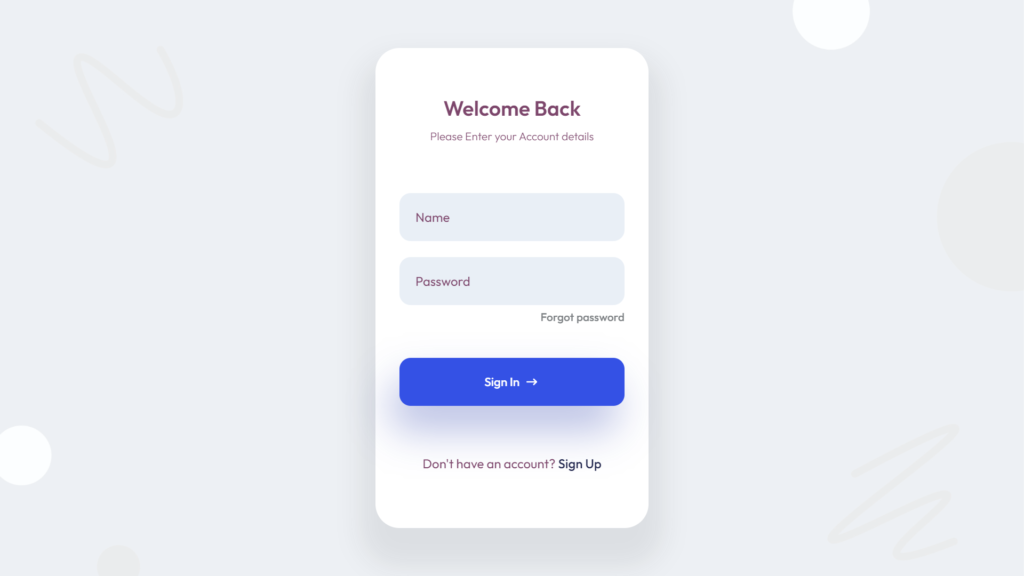
Sign In Page – Frontend Codes
Add these codes in Signin.jsx file.
import React from "react";
import { Link } from "react-router-dom";
import { IconArrowNarrowRight } from '@tabler/icons-react';
const Signin = () => {
return(
<form className="box-container login-container">
<div className="form-title">
<span>Welcome Back</span>
<p>Please Enter your Account details</p>
</div>
<div className="error-message">Error Message</div>
<div className="form-inputs">
<div className="input-box">
<input type="text" className="inputs input-field" placeholder="Name" />
</div>
<div className="input-box">
<input type="password" className="inputs input-field" placeholder="Password" />
</div>
</div>
<div className="forgot-pass">
<a href="#">Forgot password</a>
</div>
<div className="input-box">
<button type="submit" className="inputs btn submit-btn">
<span>Sign In</span>
<IconArrowNarrowRight size={20} />
</button>
</div>
<div className="form-bottom-links">
<span>Don't have an account? <Link to="/signup" className="bottom-link">Sign Up</Link></span>
</div>
</form>
)
}
export default Signin;
Sign Up page – Frontend Codes
Add these codes in Signup.jsx file.
import React from "react";
import { Link } from "react-router-dom";
import { IconArrowNarrowRight } from '@tabler/icons-react';
const Signup = () => {
return(
<form className="box-container register-container">
<div className="form-title">
<span>Welcome Back</span>
<p>Please Enter your Account details</p>
</div>
<div className="error-message">Error Message</div>
<div className="form-inputs">
<div className="input-box">
<input type="text" className="inputs input-field" placeholder="Name" />
</div>
<div className="input-box">
<input type="text" className="inputs input-field" placeholder="Email" />
</div>
<div className="input-box">
<input type="text" className="inputs input-field" placeholder="Phone" />
</div>
<div className="input-box">
<input type="password" className="inputs input-field" placeholder="Password" />
</div>
</div>
<div className="input-box">
<button type="submit" className="inputs btn submit-btn">
<span>Sign Up</span>
<IconArrowNarrowRight size={20} />
</button>
</div>
<div className="form-bottom-links">
<span>Already have an account? <Link to="/signin" className="bottom-link">Sign In</Link></span>
</div>
</form>
)
}
export default Signup;
Home Page – Frontend Codes
Add these codes in Home.jsx file.
import React from "react";
import { Link } from "react-router-dom";
import { IconMail, IconPhone } from '@tabler/icons-react';
const Home = () => {
return(
<>
<div className="box-container home-container">
<div className="row-container top-row">
<div className="username">
<span>Kevin Roger</span>
</div>
<div className="top-row-btn">
<button className="btn">Logout</button>
</div>
</div>
<div className="row-container bottom-row">
<div className="user-info-box">
<IconMail />
<span>abc@gmail.com</span>
</div>
<div className="user-info-box">
<IconPhone />
<span>+99999999999</span>
</div>
</div>
</div>
</>
)
}
export default Home;
CSS Codes
Add these codes in App.css file
/* ===== Outfit Font ======= */
@import url('https://fonts.googleapis.com/css2?family=Outfit:wght@100..900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Outfit', sans-serif;
}
:root{
--bg-color: #EFF1F4;
--second-bg-color: #E9EFF6;
--white-color: #FFFFFF;
--blue-color: #3451E5;
--dark-blue: #21264D;
--error-color: #CE2E2E;
--text-color: #7D476C
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
padding: 20px;
background-color: var(--bg-color);
background: url("/bg.jpg");
background-position: center;
background-size: cover;
background-attachment: fixed;
background-repeat: no-repeat;
}
.box-container{
position: relative;
padding: 30px;
background: var(--white-color);
border-radius: 30px;
box-shadow: 0px 30px 30px 20px rgba(23, 23, 23, 0.08);
}
.login-container{
display: flex;
flex-direction: column;
max-width: 370px;
width: 100%;
height: 600px;
}
.login-container .form-title{
text-align: center;
margin-block: 20px 60px;
color: var(--text-color);
}
.form-title span{
font-size: 26px;
font-weight: 600;
line-height: 50px;
}
.form-title p{
font-size: 14px;
font-weight: 300;
}
.form-inputs{
display: flex;
flex-direction: column;
gap: 20px;
}
.input-box{
display: flex;
flex-direction: column;
}
.inputs{
width: 100%;
height: 60px;
border: none;
border-radius: 14px;
outline: none;
}
.input-field{
font-size: 16px;
padding-inline: 20px 50px;
background: var(--second-bg-color);
color: var(--text-color);
}
::placeholder{
color: var(--text-color);
}
.forgot-pass{
display: flex;
justify-content: right;
margin-top: 5px;
}
.forgot-pass a{
color: #7C8083;
font-size: 14px;
font-weight: 500;
}
.forgot-pass a:hover{
text-decoration: underline;
}
.btn{
font-size: 15px;
color: var(--white-color);
outline: none;
transition: .3s;
cursor: pointer;
}
.submit-btn{
display: flex;
align-items: center;
justify-content: center;
gap: 5px;
background: var(--blue-color);
margin-top: 40px;
box-shadow: -10px 30px 50px 0 rgba(15, 40, 161, 0.3);
}
.btn:hover{
gap: 15px;
background: var(--dark-blue);
}
.form-bottom-links{
display: flex;
justify-content: center;
}
.login-container .form-bottom-links{
margin-block: 60px 20px;
}
.form-bottom-links span{
color: var(--text-color);
}
.form-bottom-links .bottom-link{
font-weight: 500;
color: var(--dark-blue);
}
/* ====== Register Form Style ======= */
.register-container{
max-width: 370px;
width: 100%;
}
.register-container .form-title{
text-align: center;
margin-block: 0 40px;
color: var(--text-color);
}
.register-container .form-bottom-links{
margin-block: 45px 20px;
}
/* ============== Error Message ================ */
.error-message{
display: none;
position: absolute;
top: 100px;
left: 50%;
transform: translateX(-50%);
background: #f0f0f0;
color: var(--error-color);
border: 1px solid var(--error-color);
width: 80%;
text-align: center;
border-radius: 14px;
padding: 10px;
}
.register-container .error-message{
top: 80px;
font-size: 15px;
}
/* ====== Home Container ======= */
.home-container{
max-width: 470px;
width: 100%;
min-height: 220px;
display: flex;
flex-direction: column;
justify-content: space-between;
color: var(--dark-blue);
}
.row-container{
display: flex;
justify-content: space-between;
align-items: center;
gap: 30px;
}
.username span{
font-size: 24px;
font-weight: 600;
}
.home-container .btn{
background: var(--blue-color);
padding: 10px 20px;
border: none;
border-radius: 14px;
}
.user-info-box{
display: flex;
flex-direction: column;
align-items: center;
gap: 10px;
background: var(--second-bg-color);
width: 100%;
padding: 20px;
border-radius: 14px;
}
.one-row p{
margin-top: 40px;
text-align: center;
}
.link, .link:hover{
color: var(--white-color);
}
/* ========= responsive =========== */
@media (max-width: 432px) {
.home-container .bottom-row{
flex-direction: column;
margin-top: 30px;
}
.register-container .error-message{
top: 70px;
}
}


 by
by